Release highlights September
This blog post covers some highlights from the latest releases of GDS v2.79.0 and GDS v2.80.0.
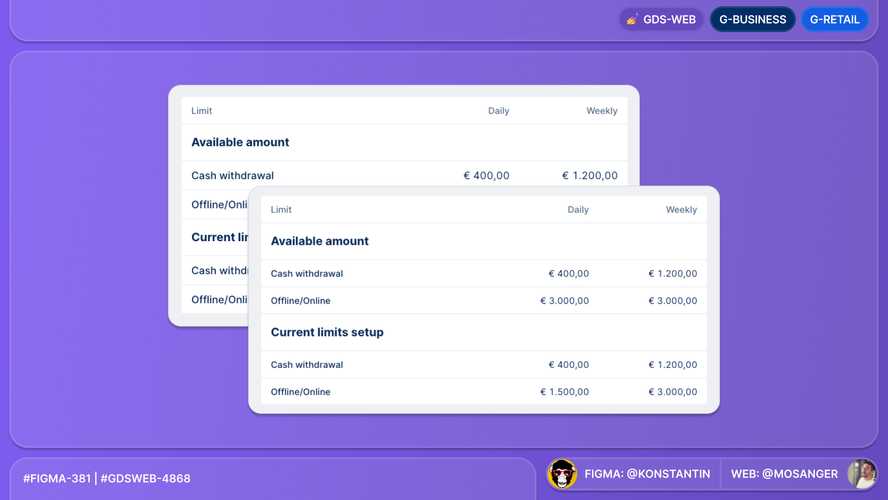
Table improvements
Table cells can contain small font (14px) now. This is recommended for high density content e.g. in George Business.

Learn more about this component and its use cases here.
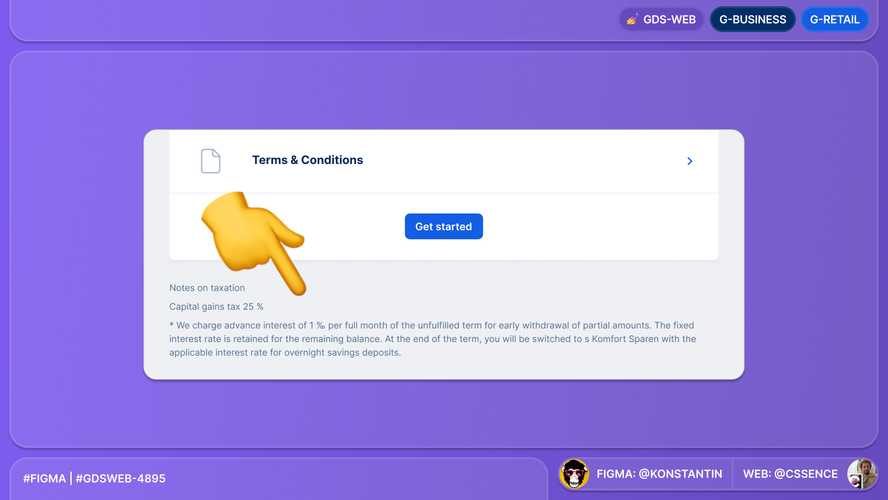
List improvements
Lists can be rendered with small (14px) and faded font (g-color-text-secondary).
Can be used for legal text and fineprint.

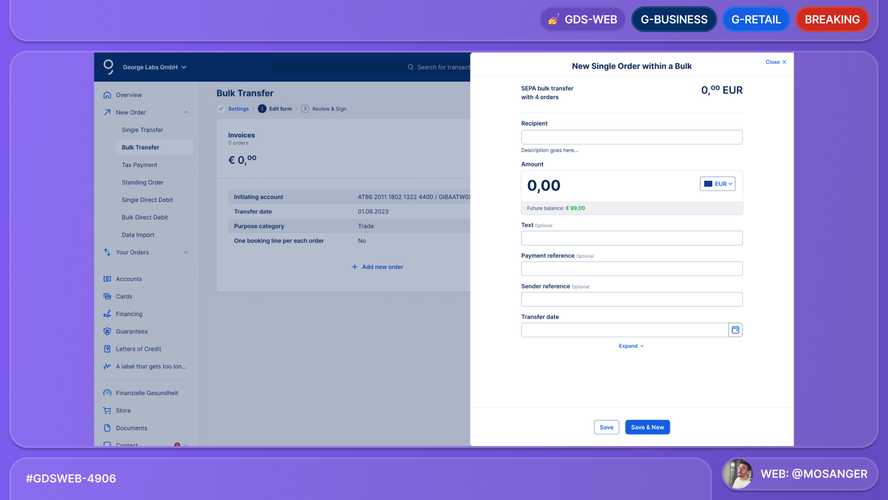
DrawerModal update BREAKING
The property closeOnClick = true is the new default for DrawerModal. It closes the DrawerModal if the user clicks on the backdrop next to the modal window.
When a user clicks on the backdrop next to a ModalDrawer, depending on the risk level of losing customer data, a small Modal can be shown immediately as a warning to confirm the desired action or consequence. Low risk action doesn’t require any warning or confirmation, e.g. informative ModalDrawer, empty forms without any change, etc.

Learn more about this component and its use cases here.
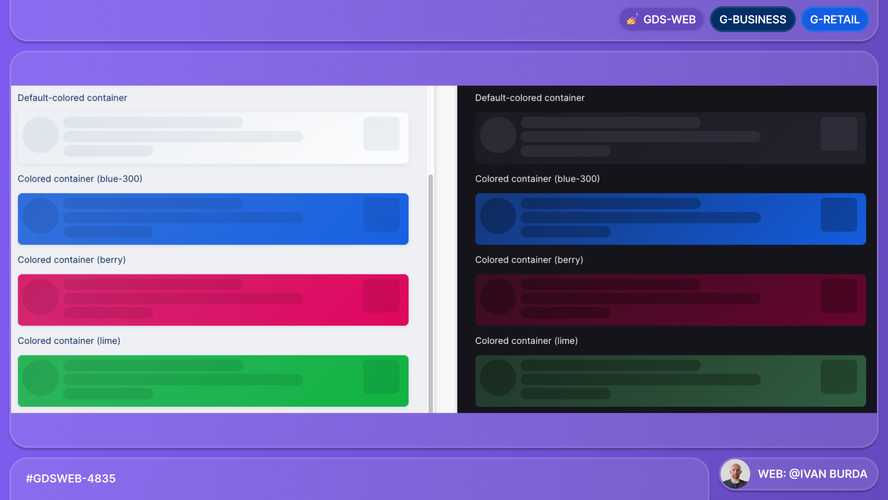
Skeleton loading improvements
We have added support for coloured versions of Skeleton components.

Learn more about this component in Storybook.
Special thanks to Ivan Burda for his contribution. 🎉🥇👏
Thank you to everyone involved for their outstanding work on the latest design system releases!