Release highlights August
This blog post covers some highlights from the latest releases of GDS v2.77.0 and GDS v2.78.0.
Figma variable improvements
- Size variables in Figma are now scoped according to their use cases
- Deprecated colour variables got removed
- (Most of the) “Primitives” colour variables got unpublished as only the “Semantic” colour variables should be used

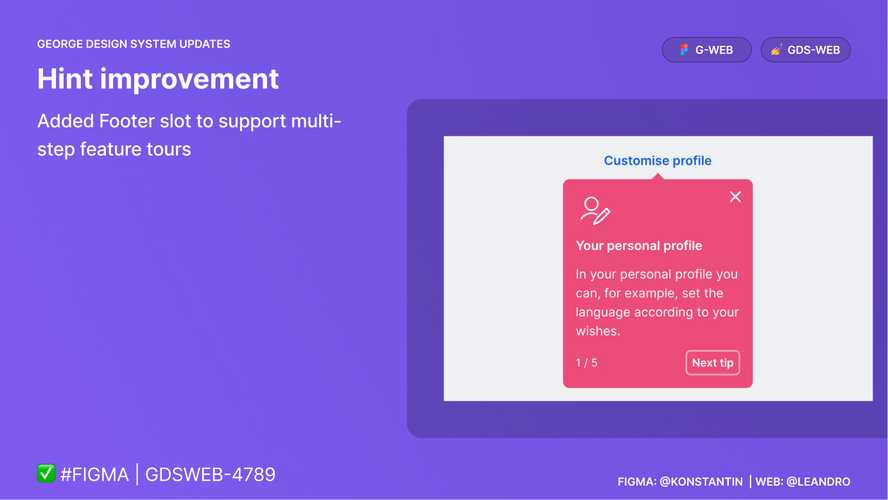
Hint improvements
The Hint component got an optional footer slot that can contain additional rich content.

Learn more about this component and its use cases here.
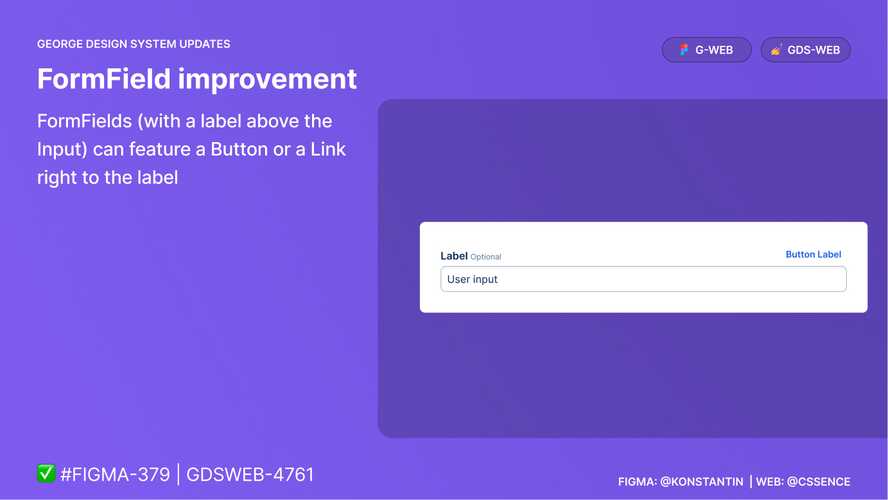
FormField improvements
The FormField (with a label above the form input) can feature an addon prop for a Button or a Link right to the label.

Learn more about this improvement in the Playroom example.
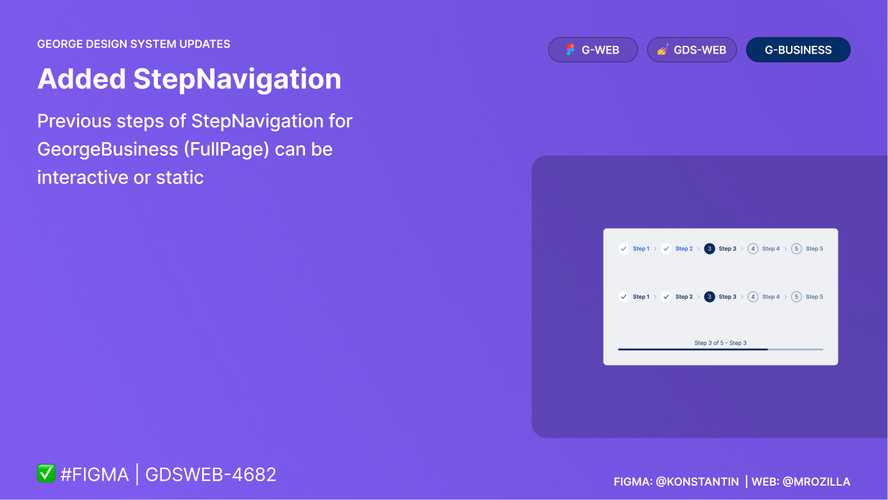
StepNavigation
We added a new navigation element for George Business. Previous steps of StepNavigation can optionally be interactive.

Learn more about StepNavigation in Storybook.
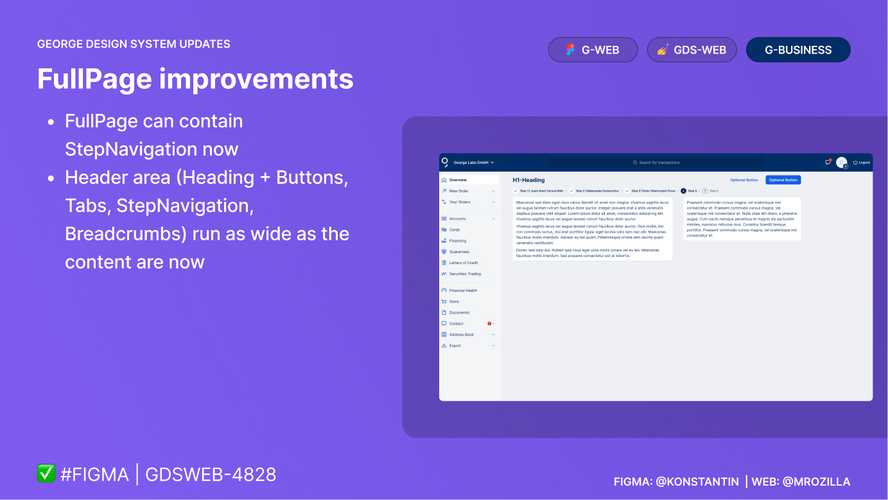
FullPage improvements
FullPage (George Business) can contain StepNavigation. FullPage’s header area (containing the heading and button(s) together with Tabs, StepNavigation or Breadcrumbs) run as wide as the content now.

Learn more about this improvement in Storybook.
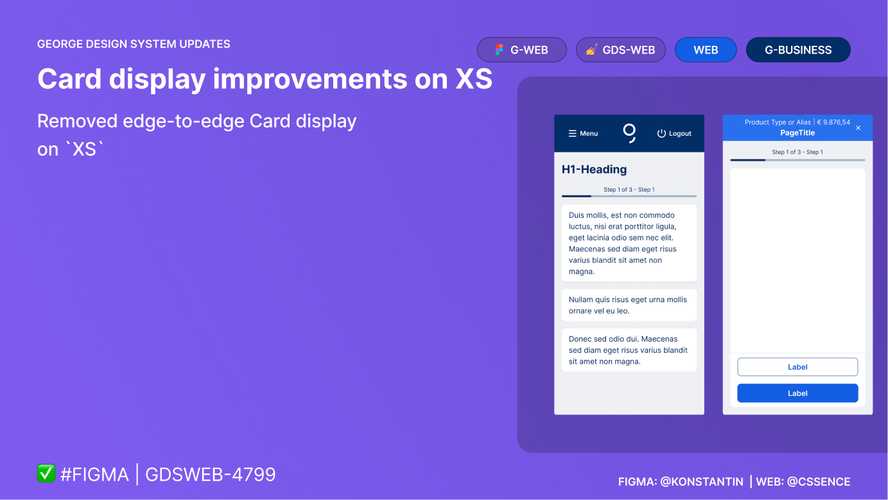
Card display improvements
We removed edge-to-edge Card display on XS and introduced a padding of 16px instead.

Learn more about the new horizontal margin for Cards in the Playroom example.
Thank you to everyone involved for their outstanding work on the latest Design System releases!