Dark mode announcement
It is a major milestone, for the George Design System that all of its components for web, both in the code library as well as in the Figma design library, support dark mode!


All components have been re-worked to support dark mode.

Status quo
Dark mode for GDS Web (React and Figma components) are in a good state but might benefit from polishing here and there.
Credits go to Jan for the implementation in GDS-React, GDS-Docs, Storybook and Playroom; and to Konstantin for the implementation in Figma’s Web libraries.
Honorary mentions go to Aniela, Joana R. and Albin from the design chapter for consulting along the road.
Next steps
HINT This is a big step towards dark mode, but there is still a lot to do to get the feature to its customers in George!
Whilst it is a major mile stone and a big achievement for a design system to support dark mode, it takes quite some additional efforts of all front end teams using GDS to get dark mode to its customers.
- Designers have to review the components and file improvement tickets where necessary (#GDSWEB-4804)
- Each frontend team has to go through their implementation and file improvement tickets (especially if custom implementations are in place)
- Every application using GDS-WEB has to implement user settings to switch and store dark mode settings and hand these settings over to other external pages (e.g. the local George stores)
- Any other functionality needed to make this work properly for the customer
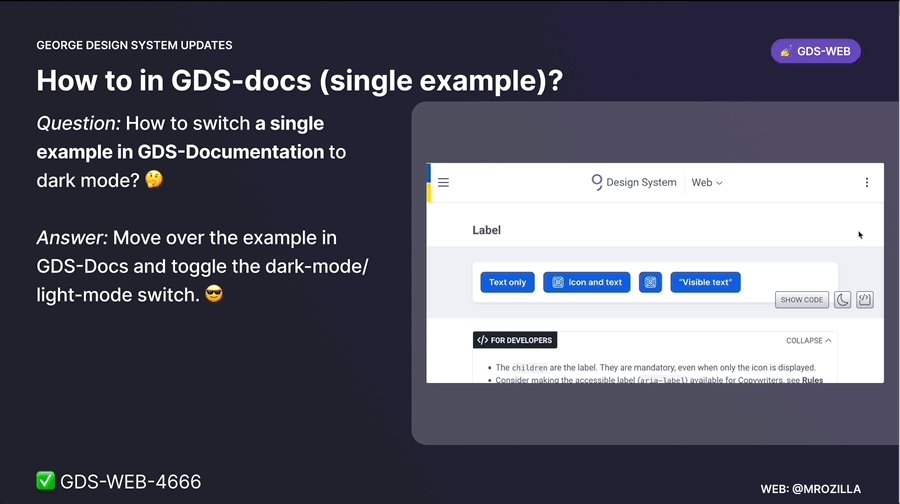
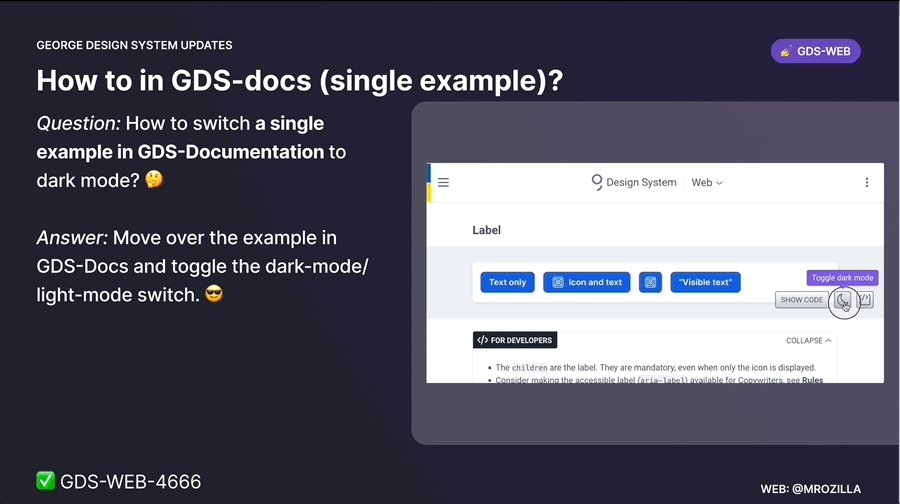
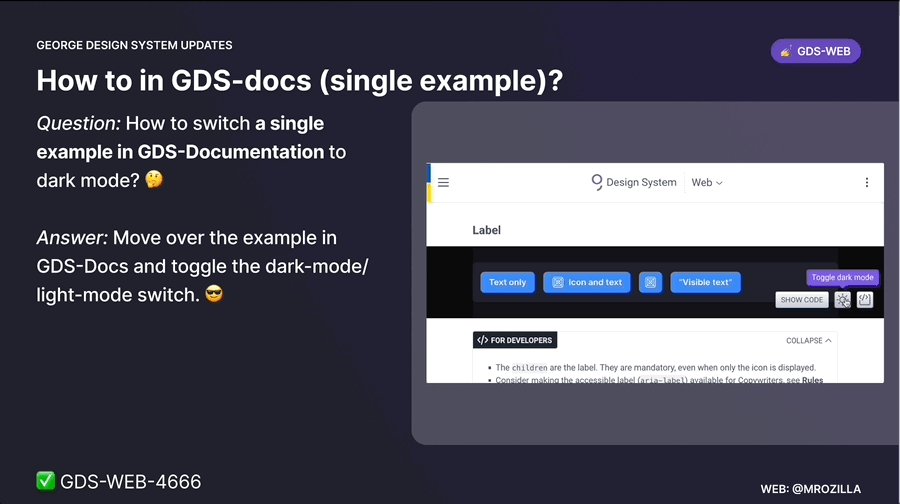
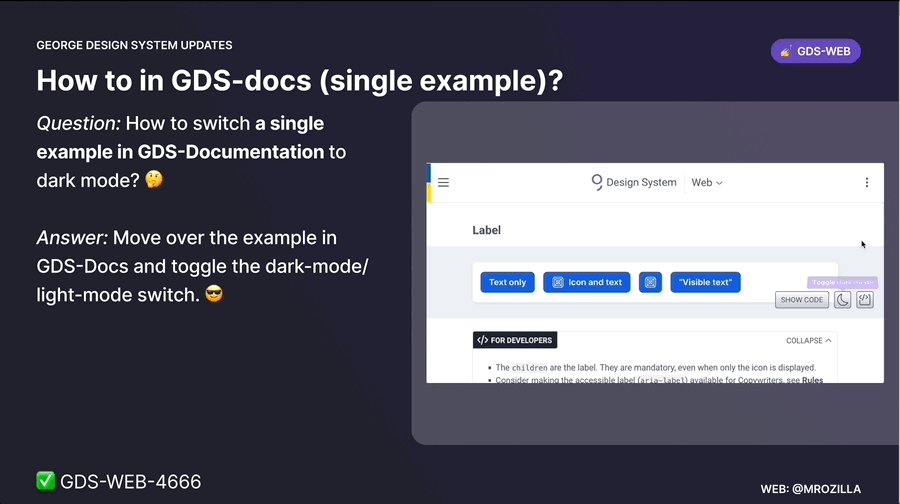
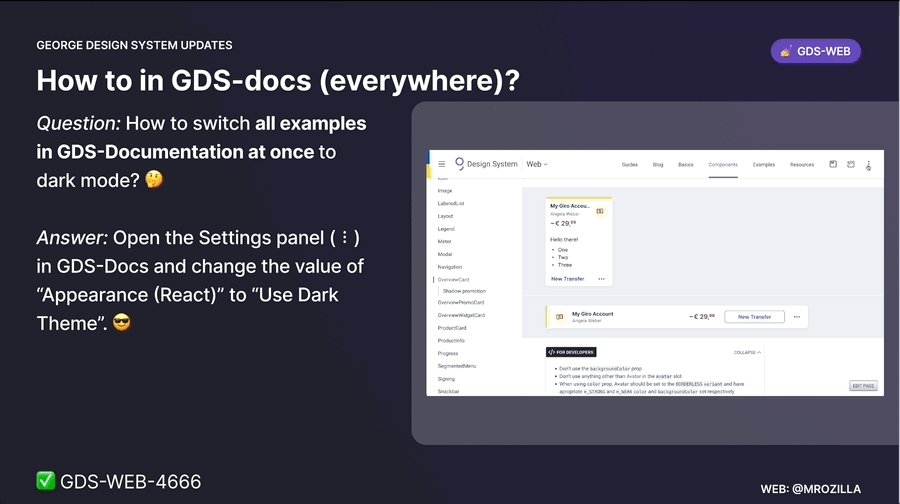
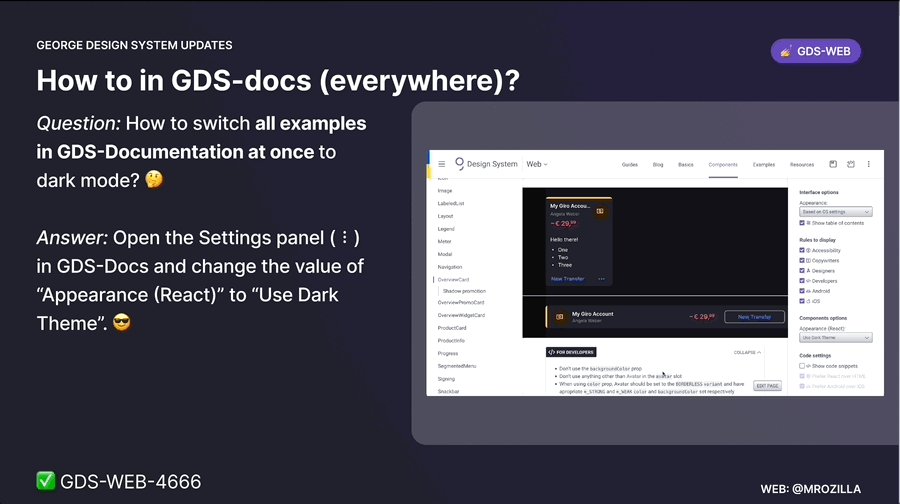
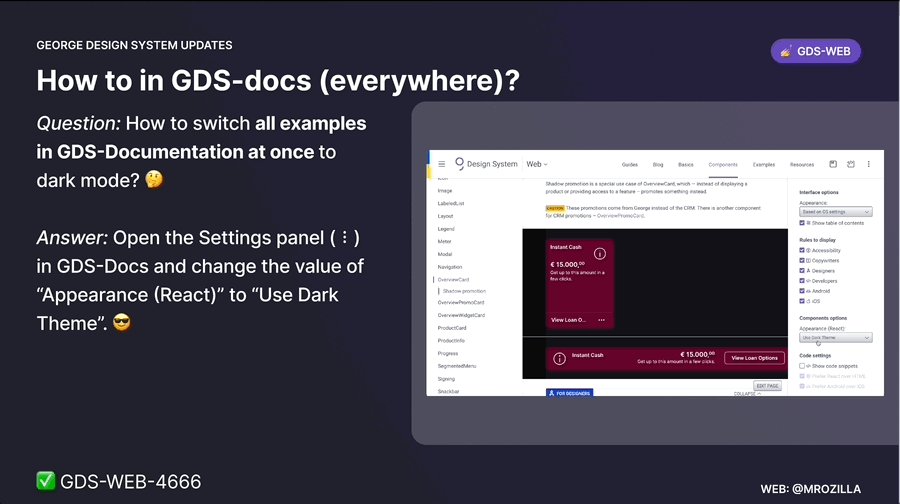
How to…
… toggle dark mode in the different tools and applications?
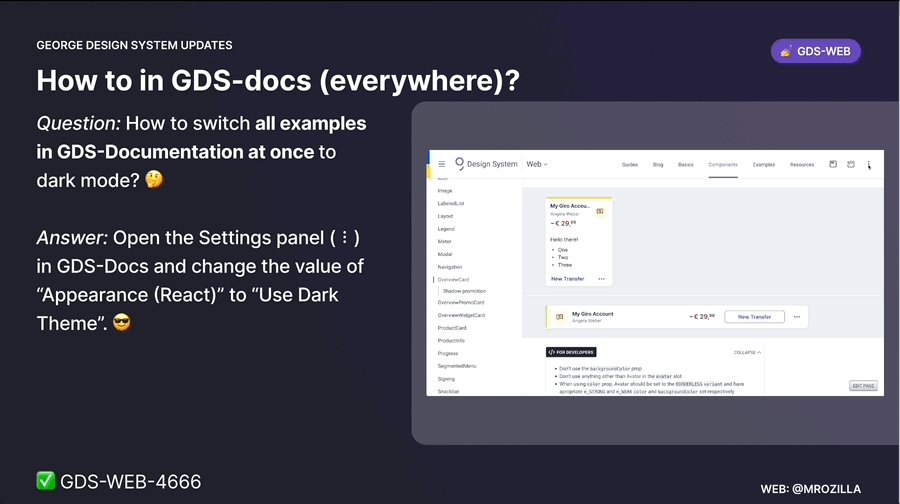
Switch to dark mode in GDS-Documentation


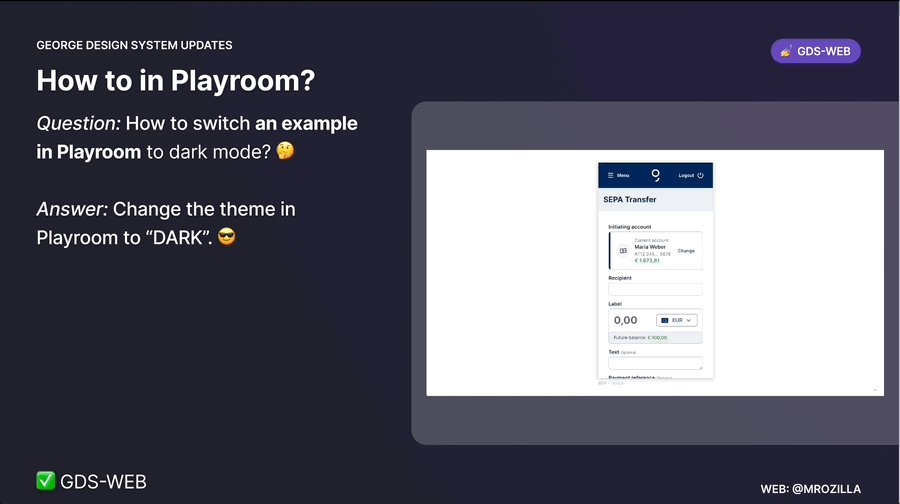
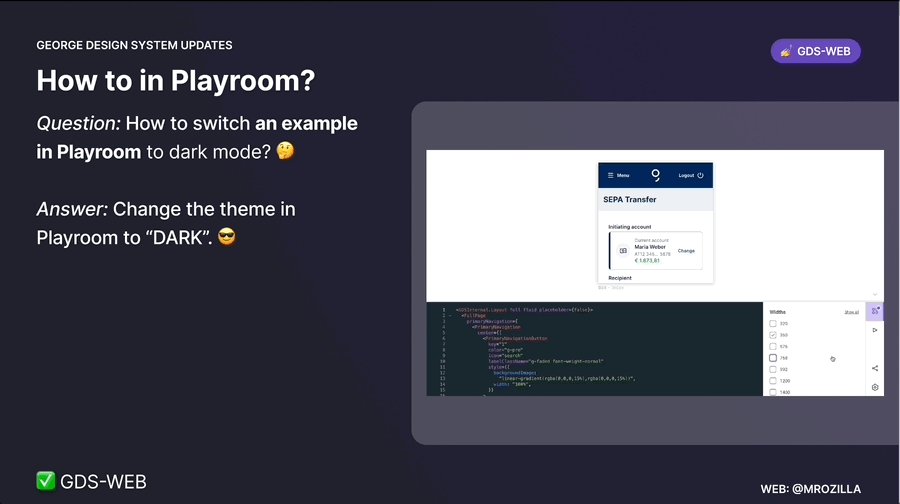
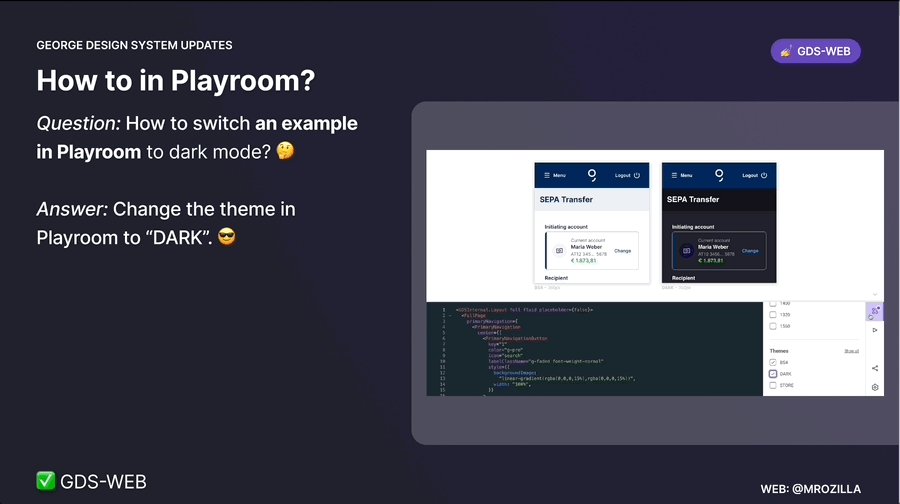
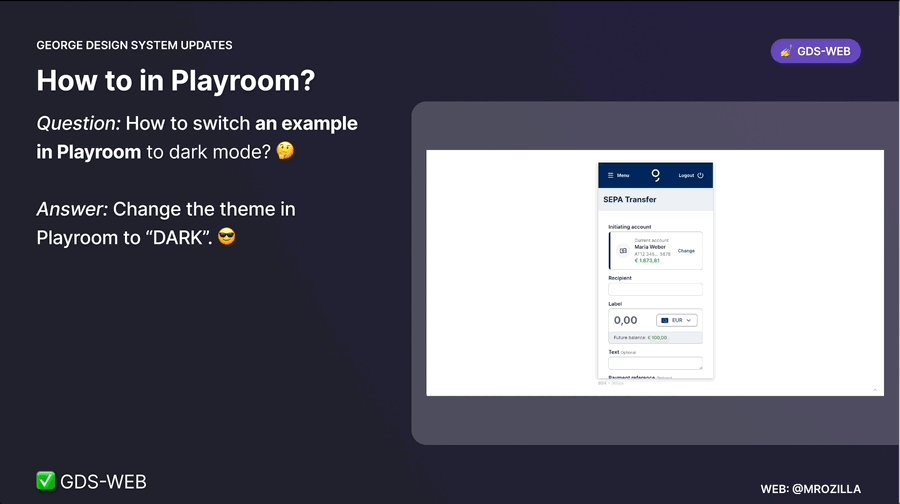
Switch to dark mode in Playroom

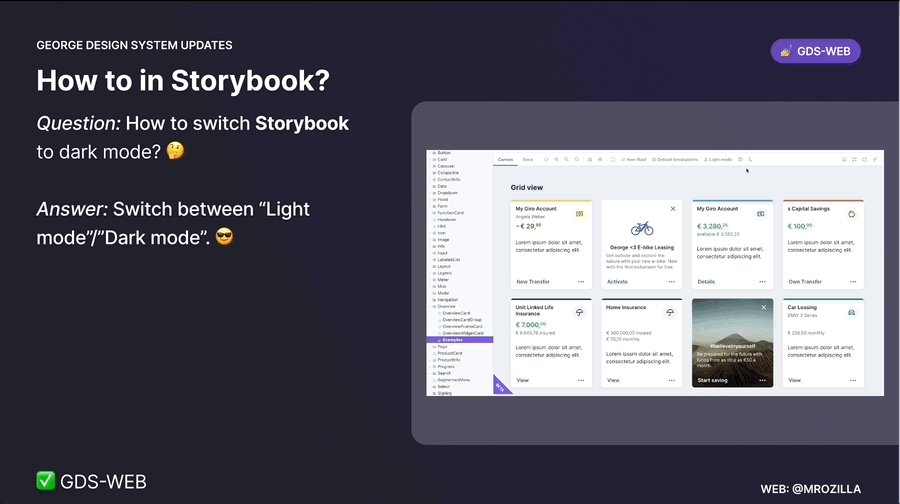
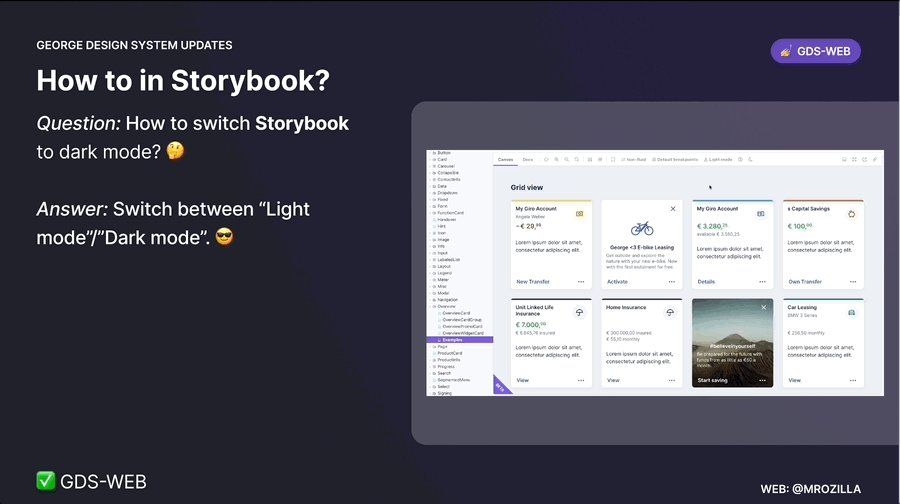
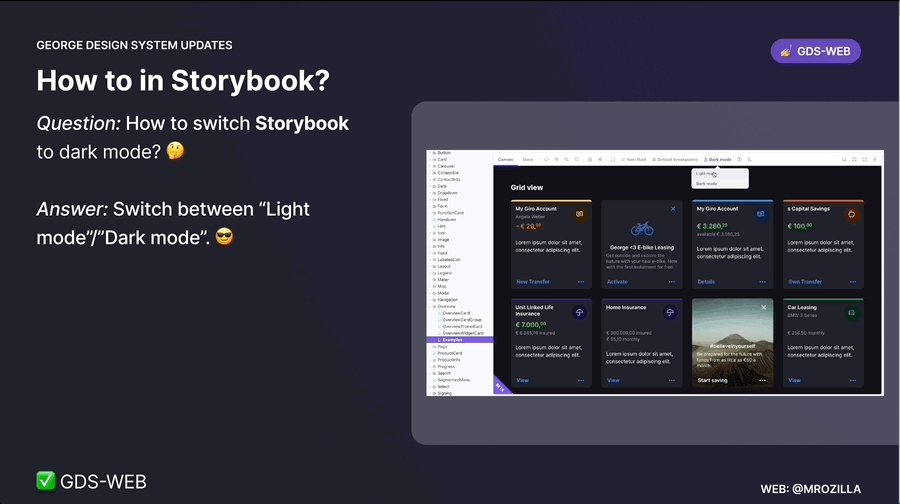
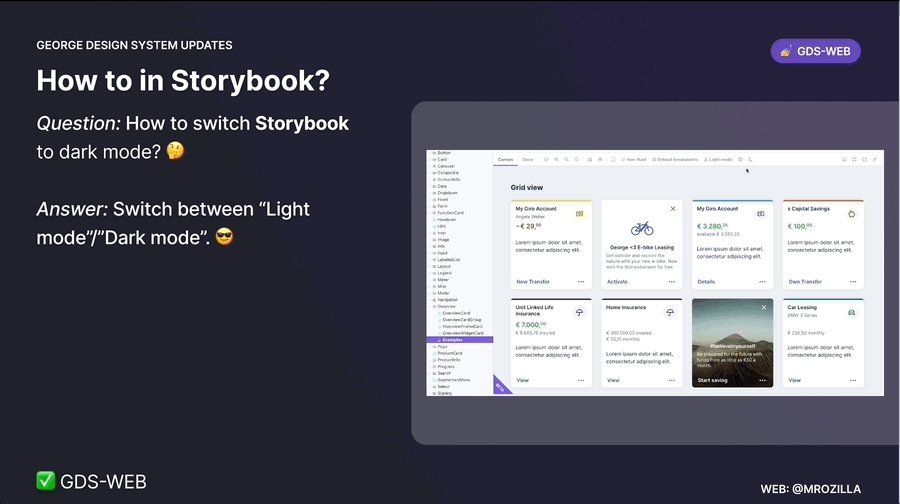
Switch to dark mode in Storybook

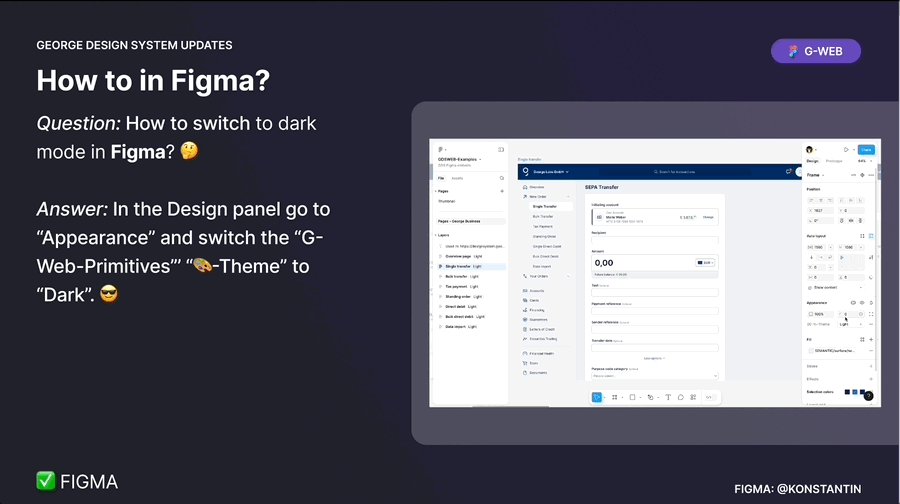
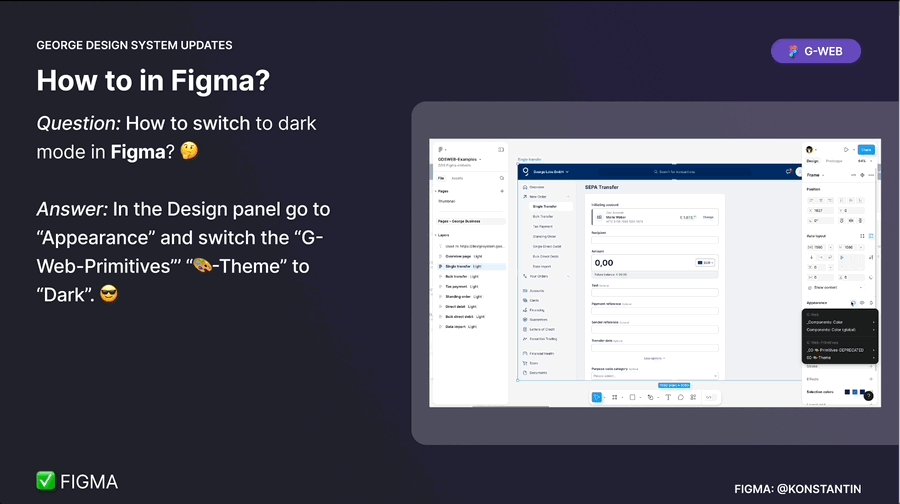
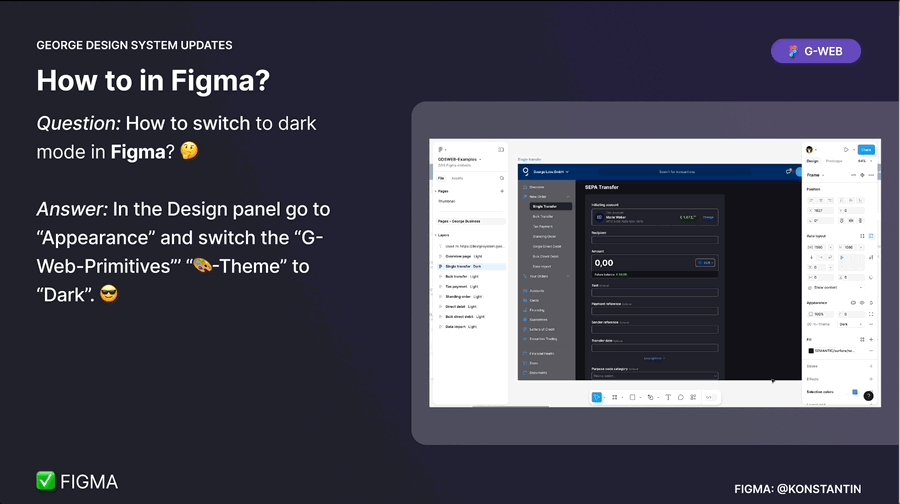
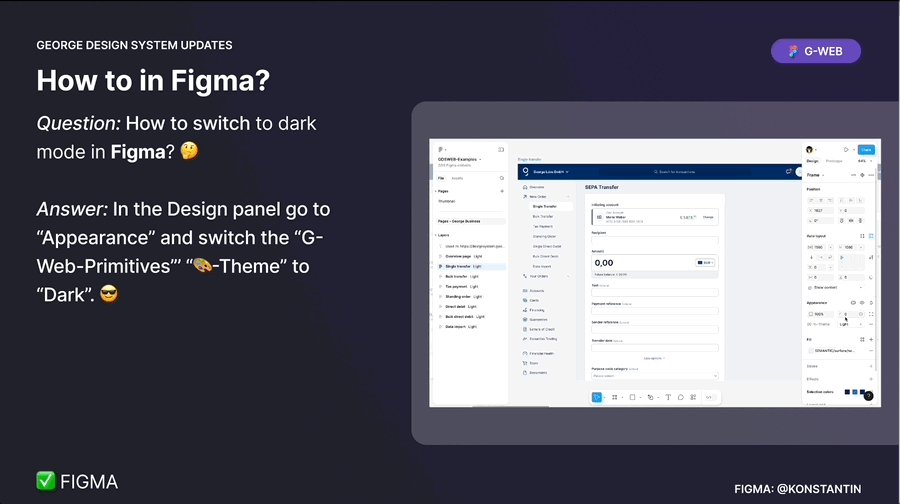
Switch to dark mode in Figma

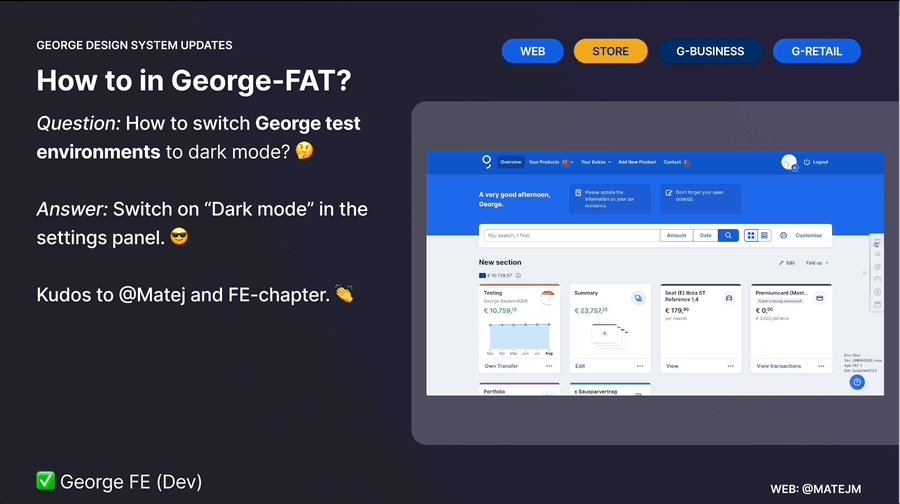
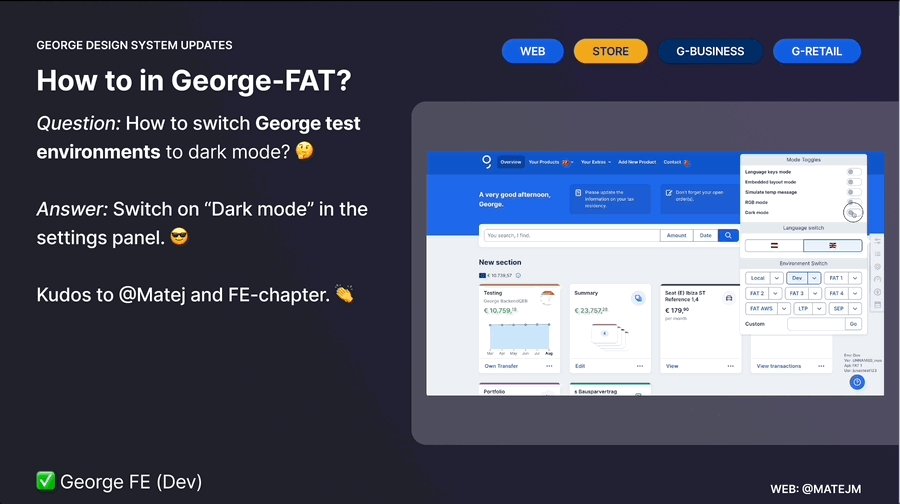
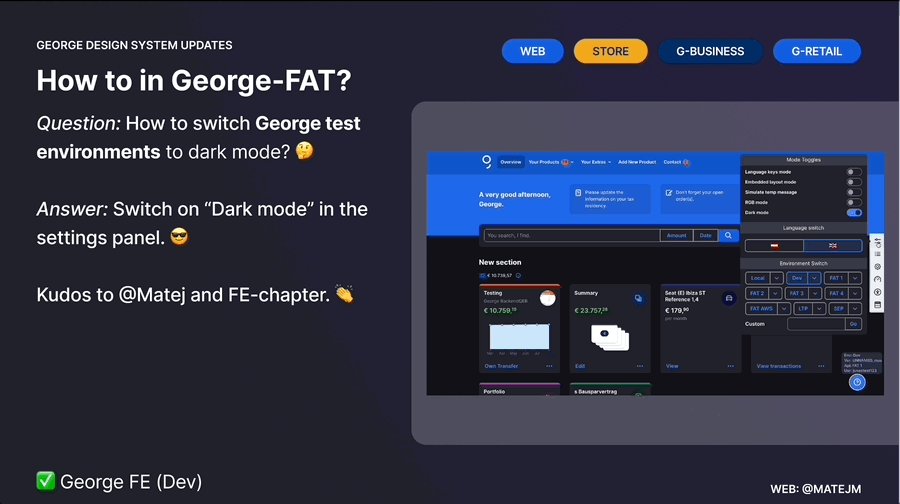
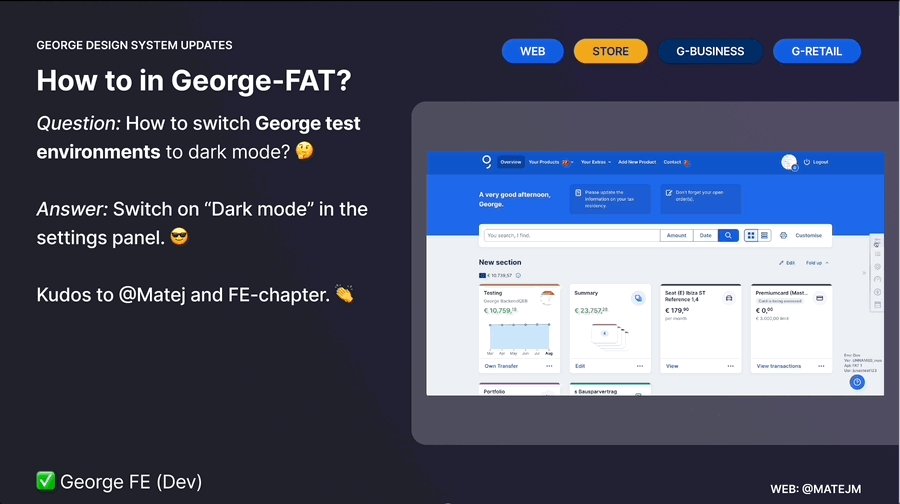
Switch to dark mode in George-FAT
Kudos to Matej for implementing a toggle to George’s test environments.

In case you have any questions, please do not hesitate to reach out.
Thank you to everyone involved for their outstanding work on dark mode for GDS! 👏