Release highlights July
This blog post covers some highlights from the latest releases of GDS v2.74.0, GDS v2.75.0 and GDS v2.76.0.
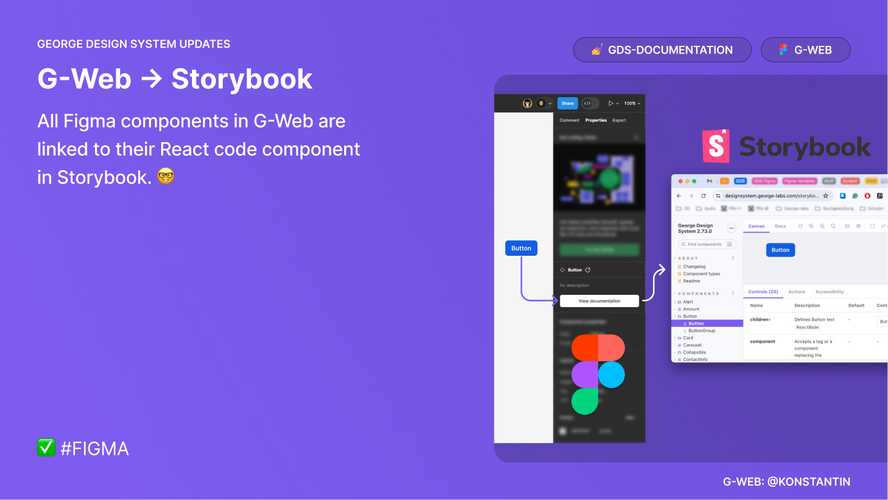
From Figma to Storybook
All components from Figma’s design library G-Web have direct links to its code equivalent in Storybook now. This will improve the design-development hand off.

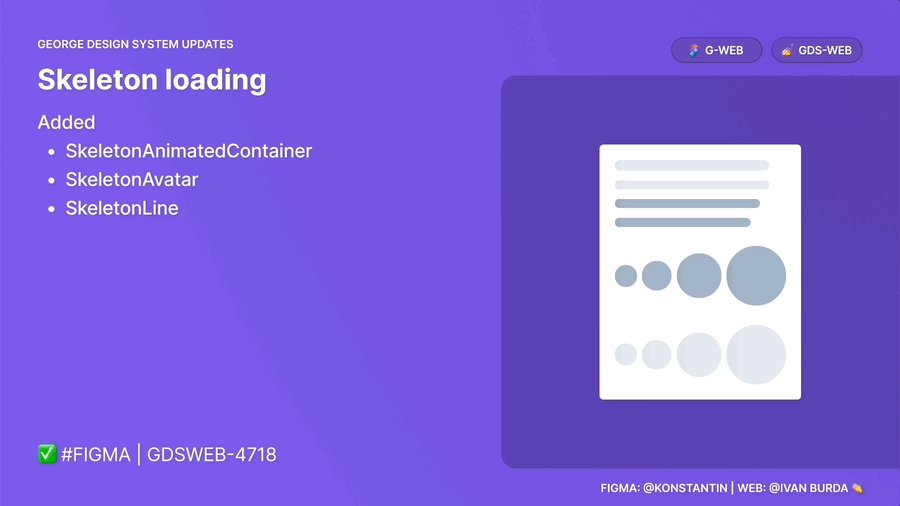
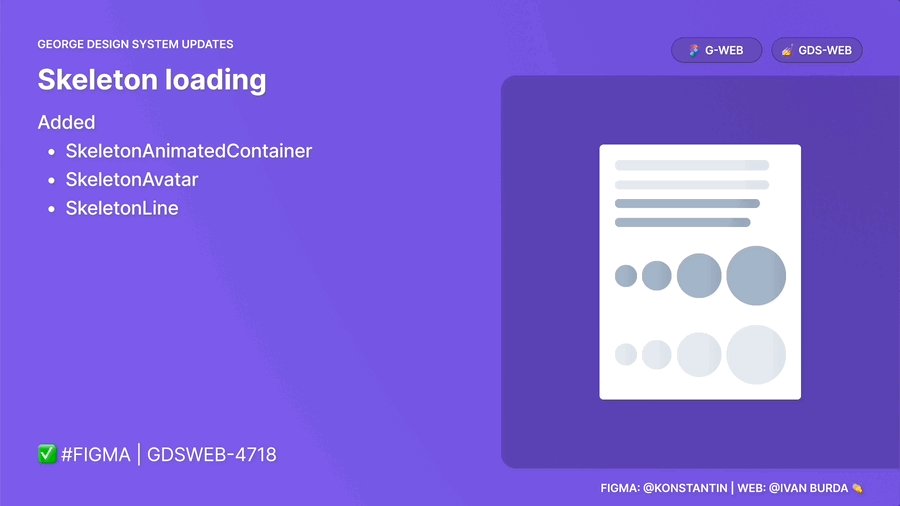
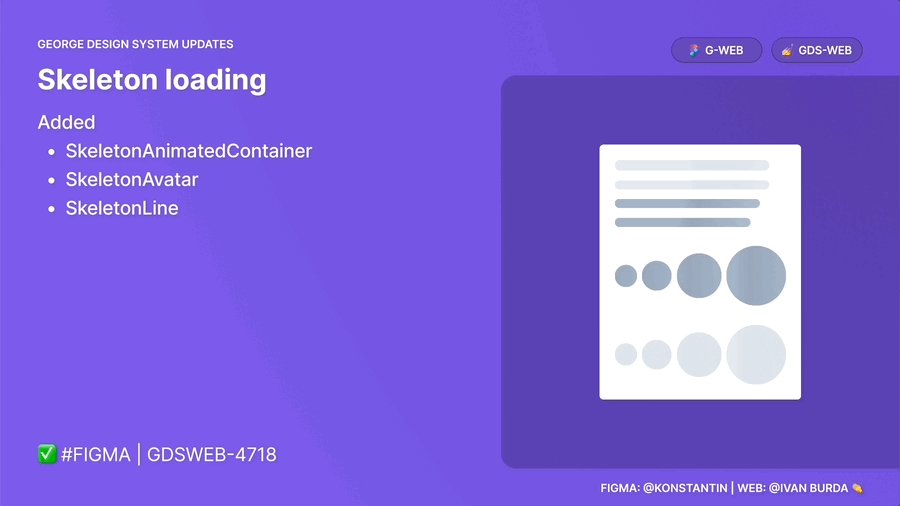
Skeleton loading
We added basic skeleton loading support.

Learn more about this component and its use cases in GDS-Storybook or take a look at the Playroom example.
List improvements
List items can be customized now even more (such as icons, icon colours, …).
![]()
Learn more about this component and its use cases here or take a look at the Playroom example.
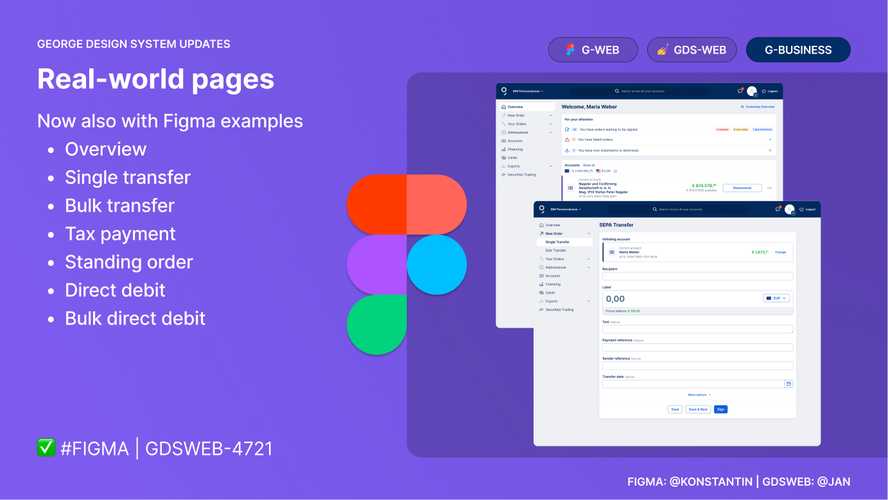
Real-world pages George-Business
We added more real-world pages and provided Figma design implementations next to the React implementations as well.

Check out these examples here.
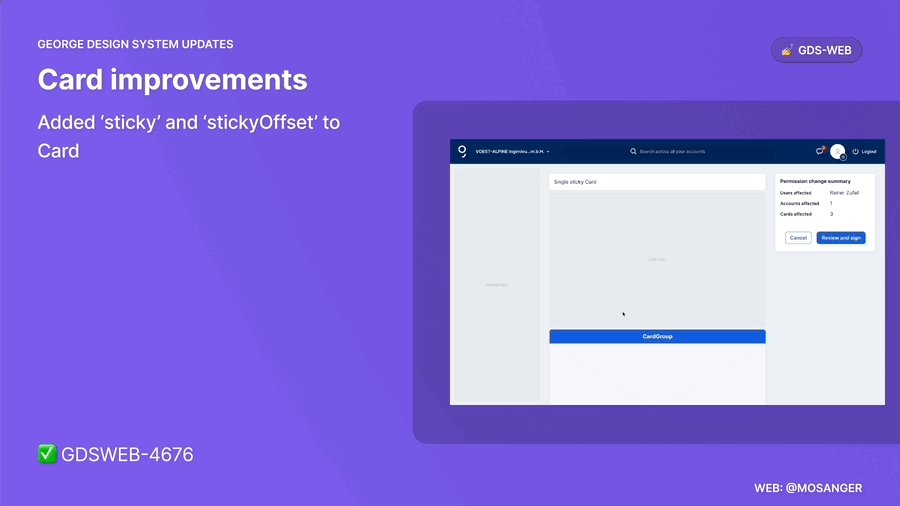
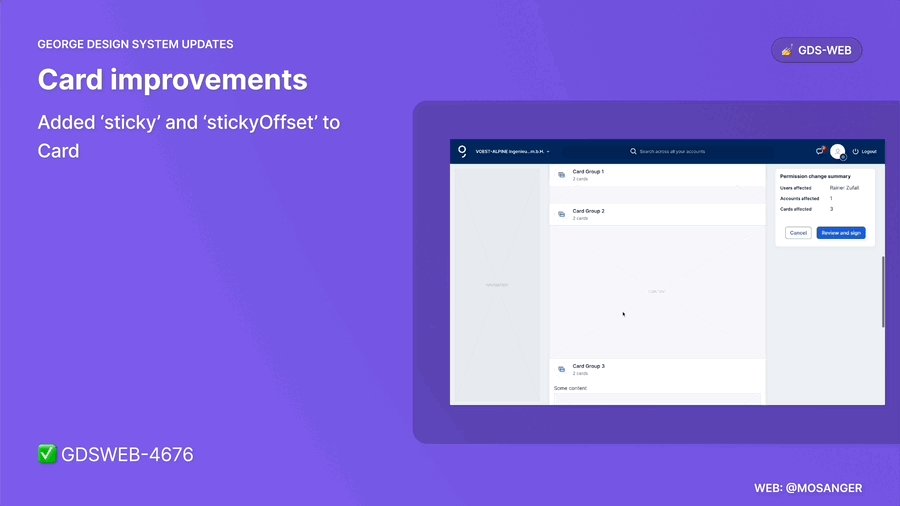
Card improvements
We added support for sticky Cards.

Learn more about this improvement in the Playroom example.
Thank you to everyone involved for their outstanding work on the latest Design System releases!