Release highlights June
This blog post covers some highlights from the latest releases of GDS v2.72.0 and GDS v2.73.0.
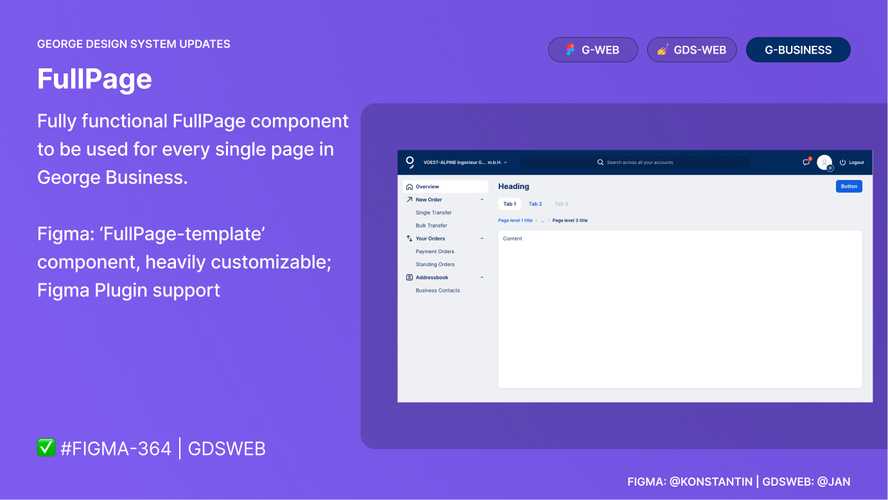
FullPage update ✨
FullPage is a fully functional page component to be used for every single page in George Business.

Learn more about this component and its use cases here and check out the internal Figma plugin George Design.
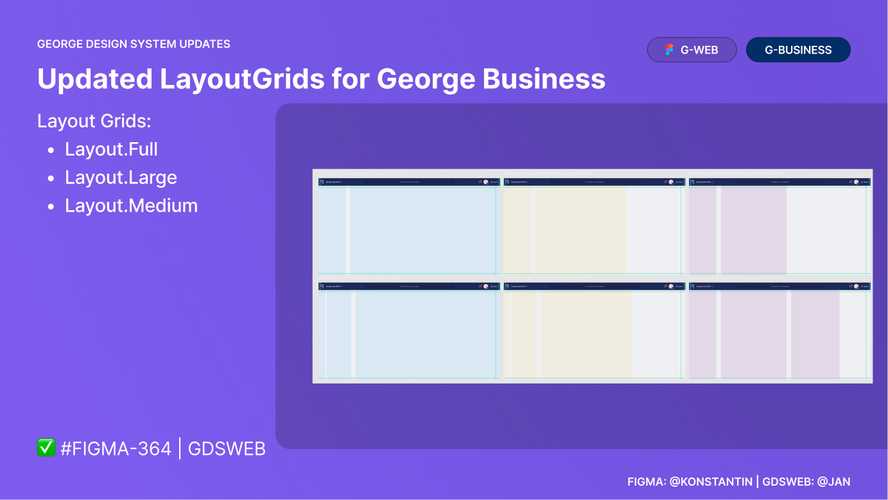
Figma: Layout Grid updates 🧑🎨
Layout grids for George Business in G-Web got updated to support the ongoing redesign.

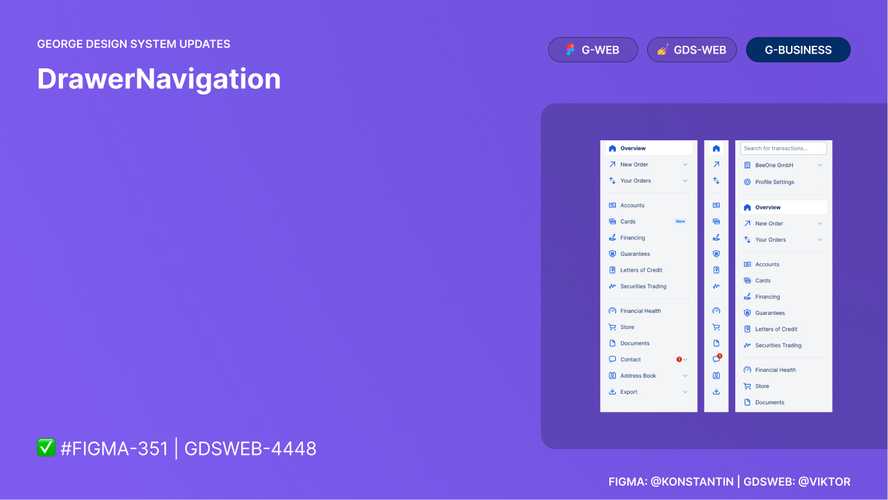
DrawerNavigation added ✨

Learn more about this component and its use cases here.
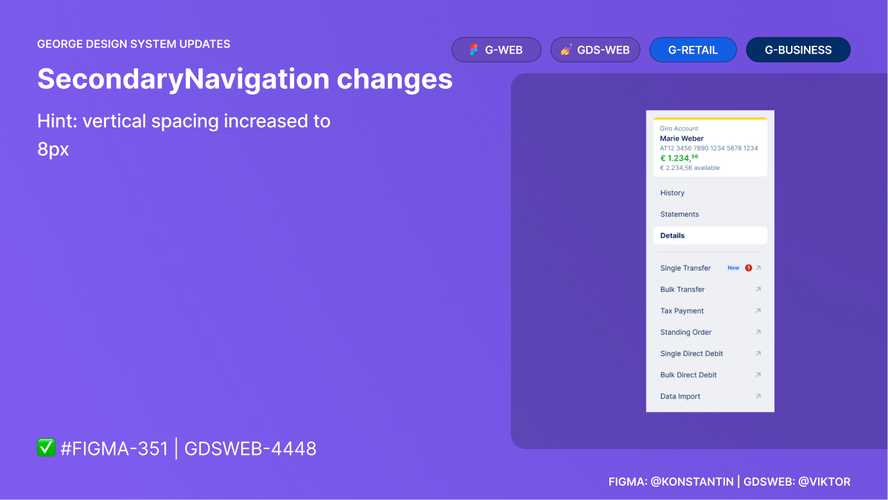
SecondaryNavigation improvements ✨
Hint Vertical spacing was increased to 8px.

Learn more about this component and its use cases in GDS-docs.
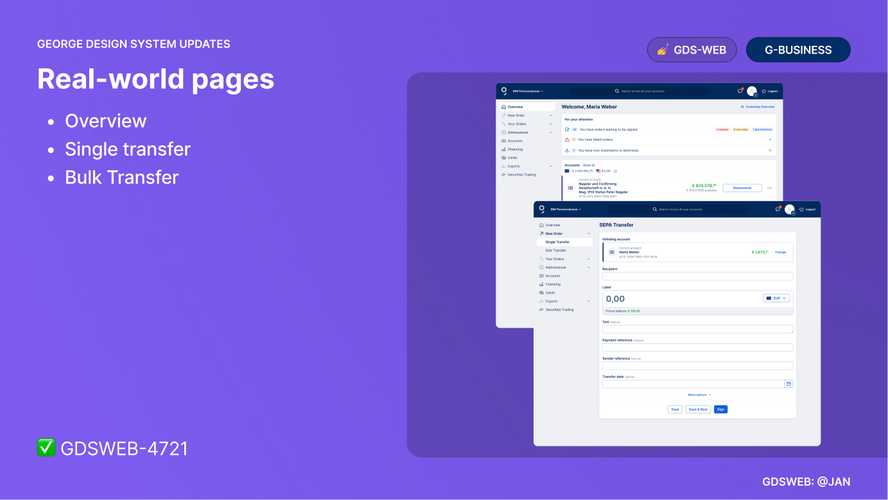
Real-world pages 📚
We started to add real-world pages into the examples section of GDS-docs to showcase how to build entire pages by using GDS components properly.
- George Business Overview
- George Business Single Transfer

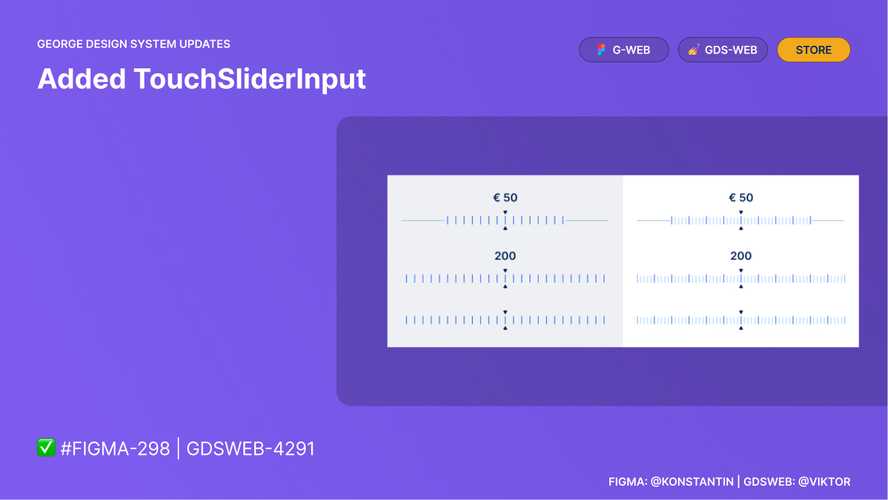
TouchSliderInput ✨
TouchSliderInput is an alternate component for use on touch screens. It should never be used on non-touch devices.

Learn more about the touch optimized variant of this component and its use cases in GDS-docs.
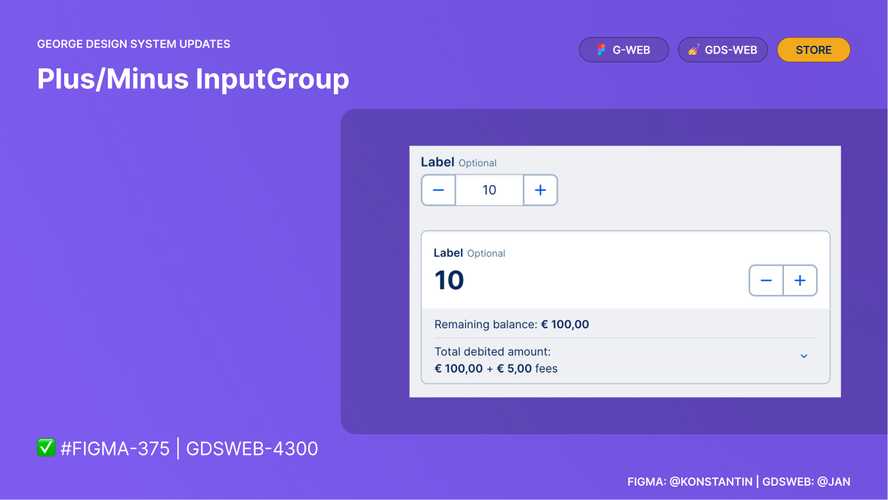
Plus/Minus Input ✨
We added Plus/Minus Input component recipe in GDS-docs.

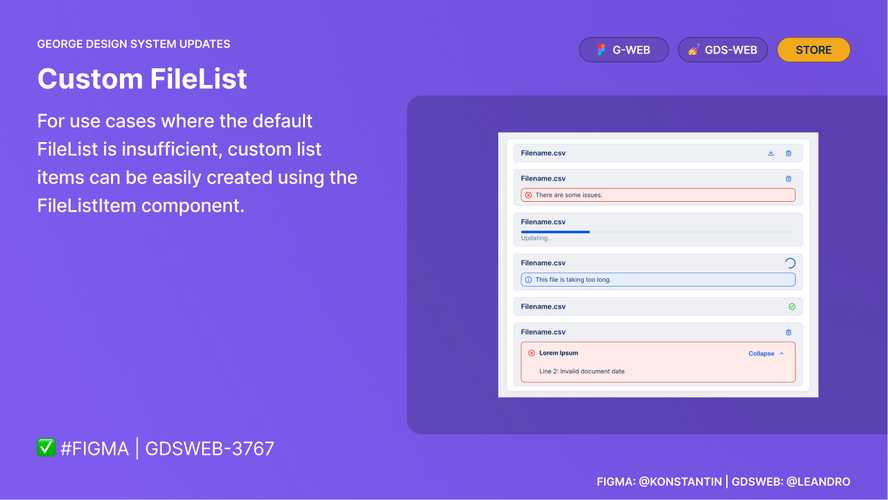
FileList customization added ✨
For use cases where the default FileList is insufficient, custom list items can be created.

Learn more about this component and its use cases in GDS-docs.
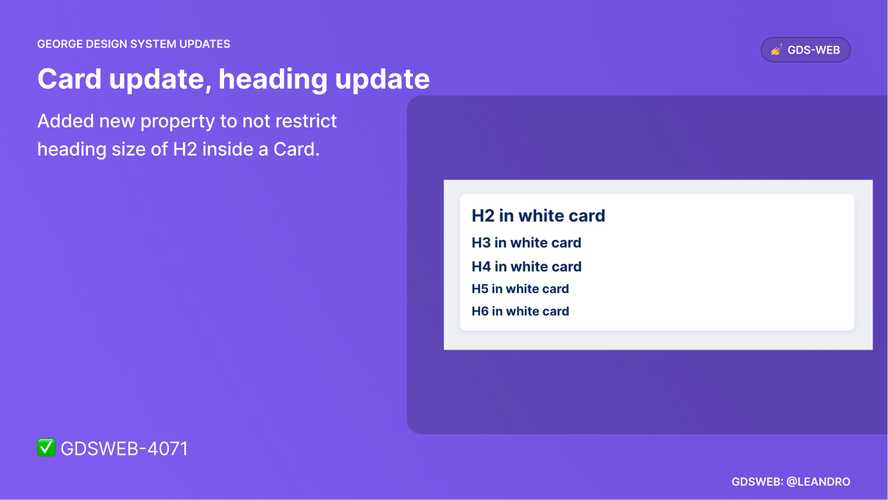
Card heading update ✨
We added a property to not restrict font size of heading H2 inside a Card.

Take a look at an example in Playroom.
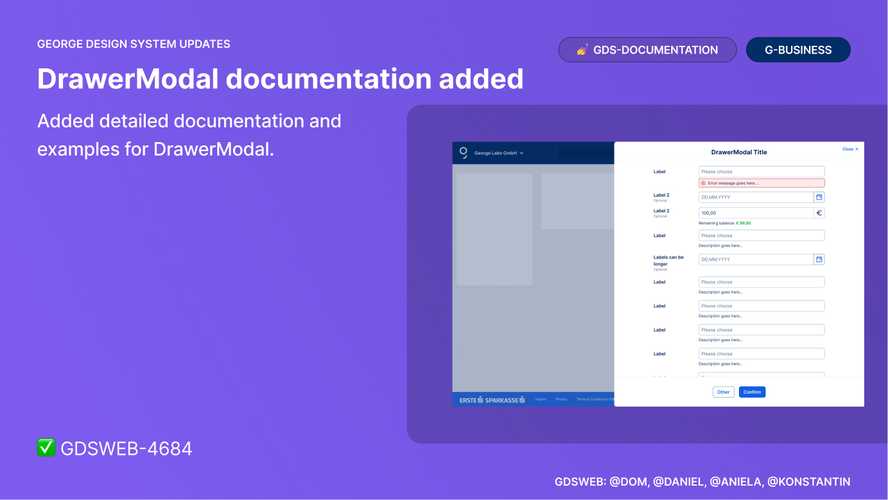
DrawerModal documentation 📚
We extended the documentation for the DrawerModal (George Business) in the examples section of GDS.

Inclusive Personas 📚
We added a page about inclusive personas.

Thank you to everyone involved for their outstanding work on the latest Design System releases!