Release highlights May
This blog post covers some highlights from the latest releases of GDS v2.70.0 and GDS v2.71.0.
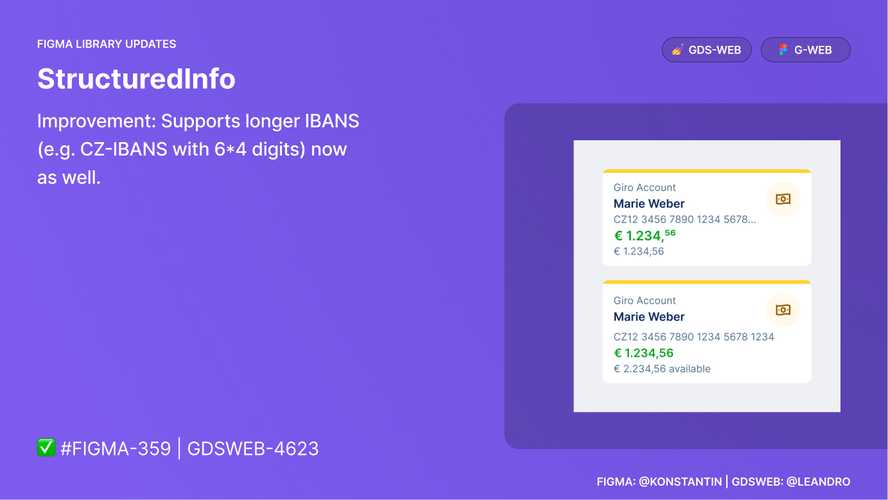
Structured Info update ✨
StructuredInfo supports long IBANs now (e.g. CZ IBANS with 6*4 digits).

Learn more about this component and its use cases here.
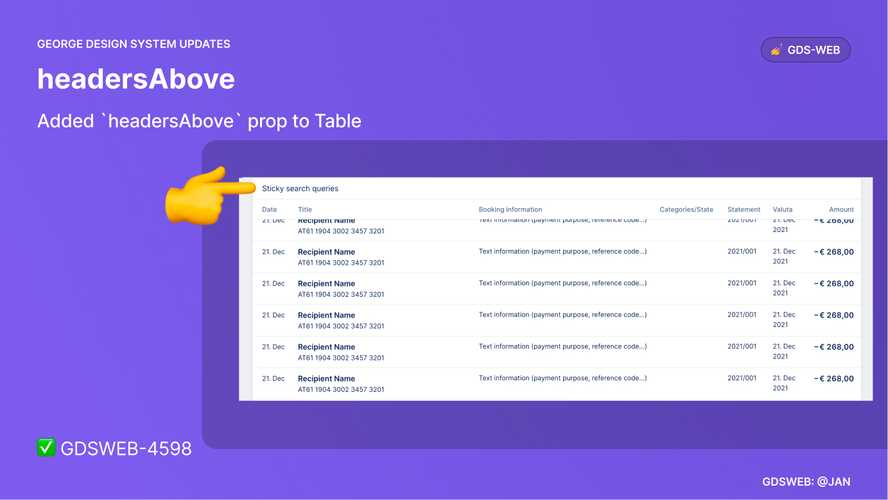
Table update ✨
Added headersAbove prop to Table.

Check out an example in Storybook.
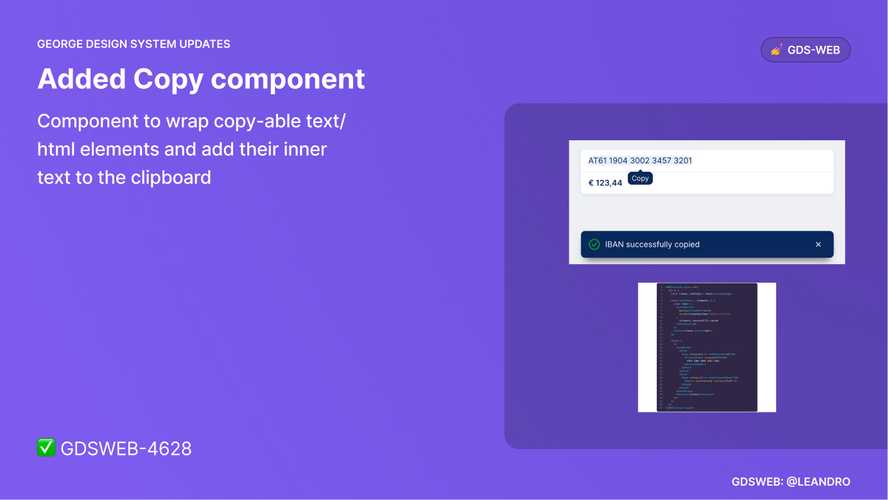
Added Copy component ✨
Copy serves for copying text (e.g. IBAN, account number, …) to clipboard.

Learn more about this component and its use cases in GDS-Docs or check out an example in Playroom.
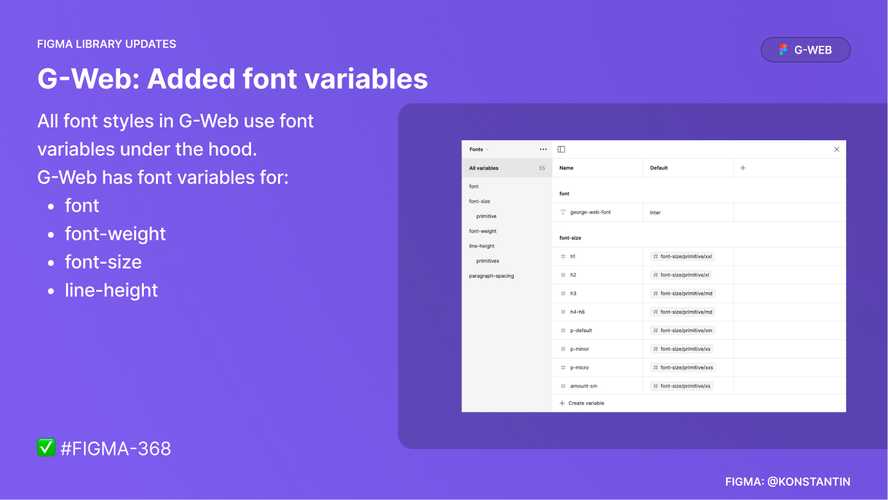
Figma: Added font variables 🧑🎨
All font styles in G-Web now use font variables under the hood.

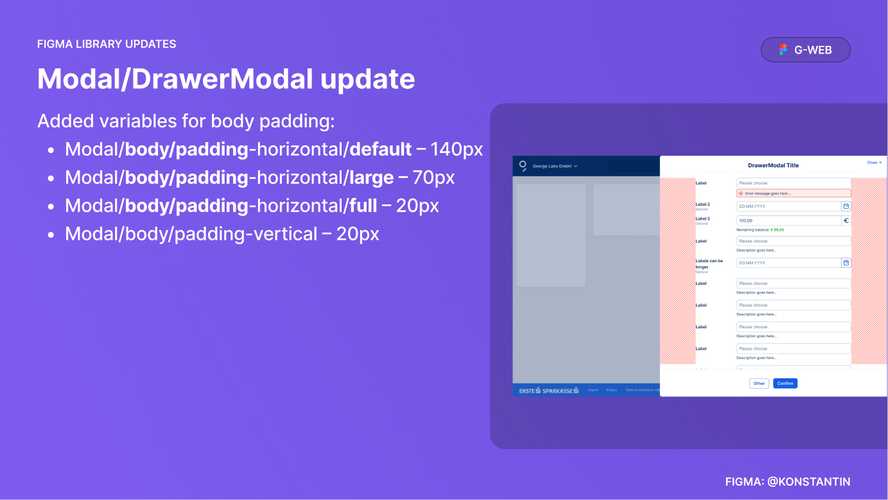
Figma: Added variables for Modal 🧑🎨
Added variables for body paddings in Modal and DrawerModal.

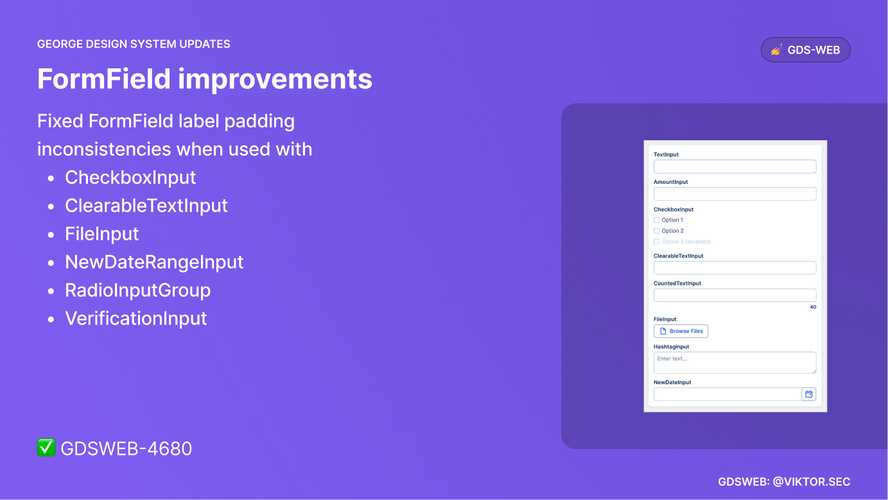
FormField improvements ✨
Fixed FormField label padding inconsistencies when used with
- CheckboxInput
- ClearableTextInput
- FileInput
- NewDateRangeInput
- RadioInputGroup
- VerificationInput

Check out a FormField’s example with improved padding in Playroom.
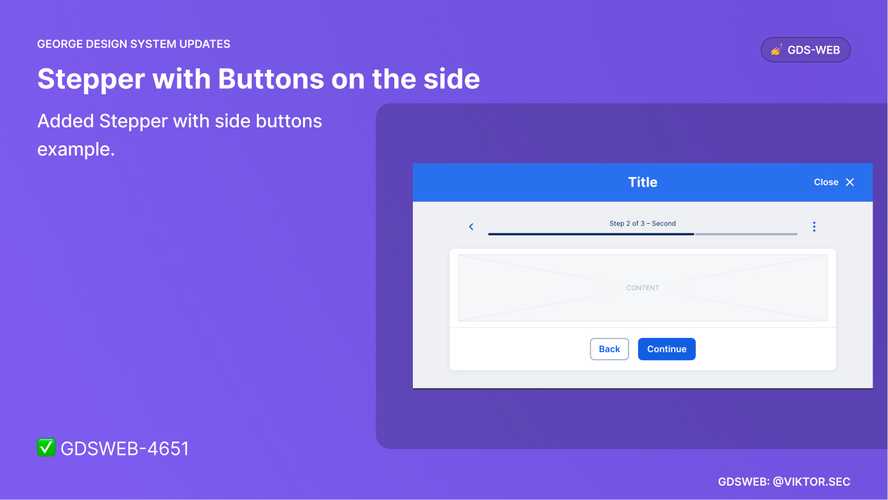
Stepper with buttons on the side
Updated documentation on Stepper to show how to add buttons left and right of the component.

Learn more about this example here
Thank you to everyone involved for their outstanding work on the latest Design System release!