GDS 2.0 Is Out of Beta
The wait is finally over and GDS 2.0 is out of beta!

Updates
Because not everything needs to be new and different, we’ve also spent a lot of time making sure some old friends received nice and useful updates.
Like this, we introduced a modern new colour palette and improved our LanguageProvider string structure. Also, StripeHeader now has a smooth transition between variants, an indeterminate state was added to Checkbox and .g-inverted styles are now a reality.
But now, let’s dig into the new additions, there’s so many we might even have to split this blog post into multiple!
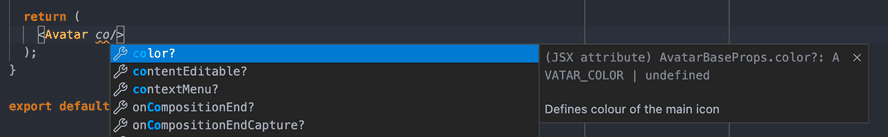
TypeScript Migration
George’s front-end code is written in TypeScript. The GDS codebase is written in JavaScript. That’s not great. In order to provide a good TS experience to the front-end devs, we have to maintain handwritten .d.ts files to give their tooling all the required information. That’s not great either.
The obvious choice is to move our codebase to a typed-first repository as well. However, due to the amount of components and files we maintain, we cannot migrate everything at once (imagine what a PR that would be, though). Luckily, TS boasts the possibility of running TS and JS files side-by-side in a project.
Alas, this setup was far from easy – getting all our webpack, babel, rollup, etc. to parse both file formats correctly took a few tries to get right. But hey, now we’ve got everything ready, it’s just about rewriting the files themselves, right?
Well, no. We had to carefully choose the migration path due to certain components depending on others. Or rewrite old patterns which don’t fit into our fresh new TS world. Or figuring out a future-proof solution for new patterns regarding typing (forwardRef-component-with-attached-statics, anyone?).
But in the end all is well, we’re migrating several components each release cycle, are in close discussion with the front-end team, and are steadily going to a stronger and more robust codebase 💪

Component Showcase
GDS 2.0 introduces a lot of new exciting components and we can’t wait for you to try them out. Here’s the first batch:
Meter
We deprecated Progress and replaced it with Meter. It is used to display values within known ranges.
You can read all about it in the Meter documentation.
PasswordInput
This one is rather self-explanatory.
Animation
A component for easy rendering of Lottie animations. It also takes care about accessibility of the animation.
You can read all about it in the Animation documentation.
This feels like a good place to take a short break. But don’t worry, there are more components coming in the second part of this blog post!