Release highlights № 2 in April
This blog post covers some highlights from the latest release of GDS, v.2.69.0.
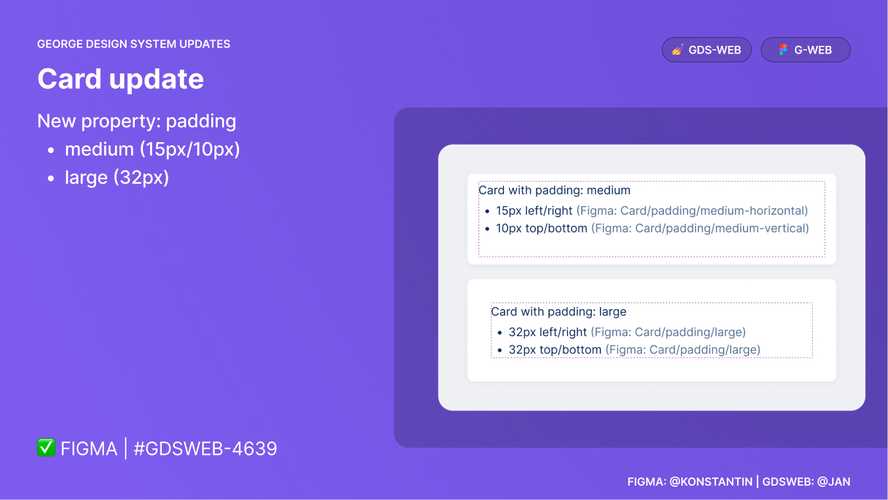
Card update ✨
Code: Card got a new code property for padding (Card.PADDING.MEDIUM, Card.PADDING.LARGE)
Figma: George Figma library “G-Web” exposes new number variables for card padding (Card/padding/…)

Hint This padding can be set both in code and in Figma individually, hence it is crucial to stick to aligned design patterns for consistency.
CAUTION With this change the automated padding overrides from FullPage TODO got removed!
Learn more about this component and it’s use cases here.
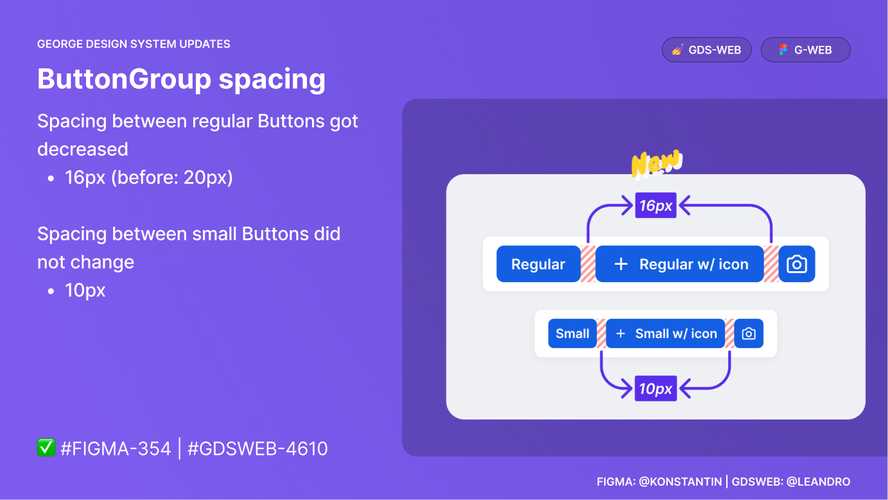
ButtonGroup spacing update ✨
“Use ButtonGroup to lay out a group of Buttons.”
Code: Updated Button’s spacing in ButtonGroup
Figma: George Figma library “G-Web” exposes new number variables for Button’s spacing (ButtonGroup/spacing-horizontal(-small), ButtonGroup/spacing-vertical(-small))

CAUTION This affects every ButtonGroup (with Button of regular size). This change was design reviewed carefully, however, it is advised to take a close look to see, if the reduction by 4px causes any visual issues.
Learn more about this component and it’s use cases here.
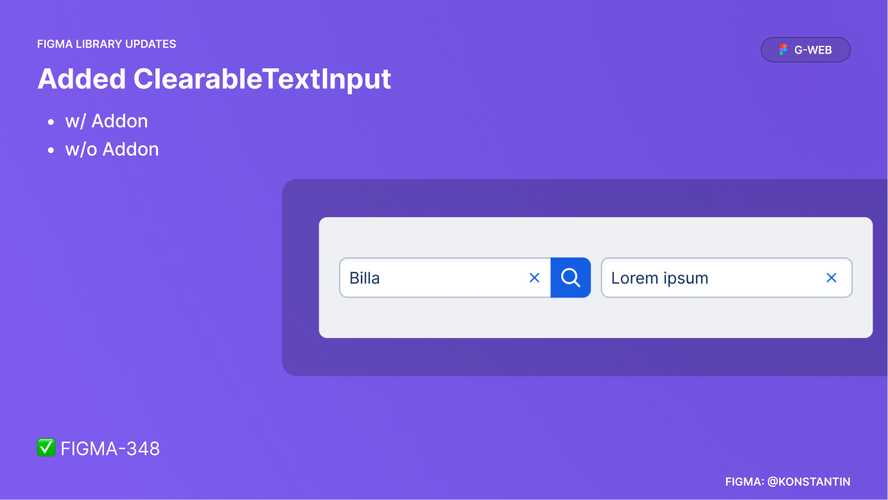
Figma: ClearableTextInput 🧑🎨
ClearableTextInput got added to the George Figma library “G-Web”.

Learn more about this component and it’s use cases here.
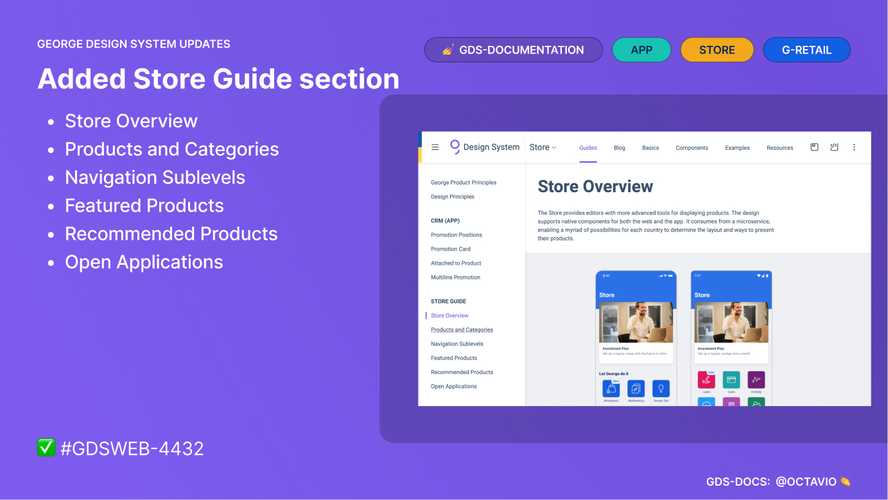
George Store updates 📚 🛒
Added Store Guide section

Learn more about it here.
Added CSAS Product Page example

Learn more about it here.
Fixed CRM (App) section
Broken Abstract previews got replaced by Figma embeds.

Learn more about it here.
Thank you to everyone involved for their outstanding work on the latest design system release!