GDS 3.0 & Card(Group)s
As stated in part 1 of this miniseries, …
[…] we’d like to give you a peek behind the curtain of what we’re planning.
Well, we are not just getting rid of Bootstrap, we are also deprecating CardGroup.
CardGroup has been inspired by Bootstrap, but our variant had deviated along the way:
In Bootstrap, a CardGroup groups Cards; in George, we smush multiple Cards together to form a single large Card.
And we do that a lot. If we were to create a list of the most-used GDS components, no question Card and CardGroup will show up there, together with fundamental components like Paragraph and Button.
As such, moving away from CardGroup will be quite the undertaking, we’ve already started writing a dedicated migration guide. Getting CardGroup out of the codebase won’t happen overnight, which is why in the foreseeable future CardGroup isn’t going anywhere. But it will no longer receive further updates.
Two questions are in desperate need of an answer: Why? And how?
Motivation
Out in the wild, whenever you notice minor visual inconsistencies in the vicinity of a Card(Group), the reason is quite likely one of the following: 1. Card(Group) has been implemented in an unintended way, 2. there’s a CardGroup-related bug, or 3. our current setup simply cannot handle it. On top of that, nesting Cards is also possible, and that’s where things start to become difficult: We’ve already encountered a few bugs that cannot be fixed without breaking something else.
In those cases where the ball is in the Design System’s court, we’d like to do something about it. CardGroup has been with GDS since its inception, and its API is “interesting”. Remember noLine and noGap? An overhaul would’ve been due, but we’ve decided to say ‘Goodbye’ instead.
Now & then
Okay, we are moving away from CardGroup, but where to?
The successor of CardGroup is going to be – drumroll please 🥁 – Card!
Until now, we’ve placed Cards inside one or more CardGroups, and they all together form a big Card. With GDS 3.0 all that will be needed is to place your components directly into a single Card.

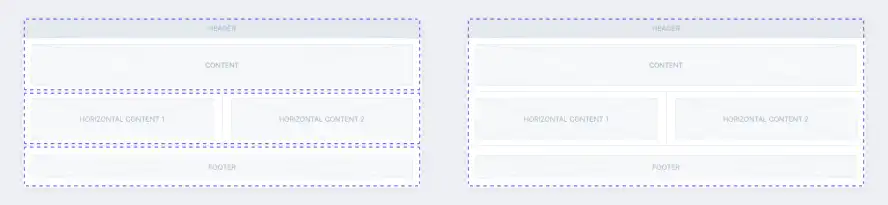
—So far, three CardGroups (left) had to be stitched together to achieve this future single-Card arrangement.
In the new way of doing things, two existing components will get a promotion:
- CardBody will become more prominent. It is usually added automatically whenever you use a Card, but soon you’ll be adding those bodies manually for more control.
- Separator has already been promoted in recent versions of GDS 2.0, and will soon be the component you’ll add manually whenever you need a divider line inside a Card.
Card being the successor of CardGroup isn’t the full story, as it only replaces vertical groups. To replace horizontal groups, we’ll need a third component. Let’s give a very warm welcome to the new kid on the block:
- CardRow! Let me quote the upcoming CardGroup migration guide:
CardRow is not a row of Cards, but a row of components inside a Card, in most cases a row of CardBodies.
What you get out of it
In a nutshell:
- With our new approach we aim to make things easier across the board, …
- … and as a result, there’ll be fewer visual inconsistencies, …
- … and fewer bugs.
- If we are lucky, unintended usage will go down too.
- Nested Cards will no longer be an anomaly, but rather something that just works, (almost) in the same way as their unnested ancestors.
- Every Card will finally have a single ancestor – as opposed to having these visually conjoined sibling elements we’ve had until now.
- Overall, in its new form, the whole Card topic will allow for more customisation, e.g. Separators may be added where needed.
What could go wrong?
We may run into cases where the replacement isn’t straightforward. If that happens, the GDS team will make the necessary adjustments. That said, we’re talking about Cards, so this is predominately about visual glitches, the actual functionality should not be affected.
What’s next?
We’re not done here, stay tuned for the third part of this miniseries.